怎样自己制作游戏,送你一个游戏制作简单教程上手特快
文:江西恐龙(Dino)
首发天美工作室群- “TiMi Club 天美俱乐部”公众号
TiMi Club请到了有着丰富游戏从业经验的师兄Dino。他制作的独立游戏《东东不死传说》,2017年曾被美国EVO格斗大赛选为参赛作品。
Dino将给TiMi Club的同学们演示,仅用五一假期时间,手绘做出一个游戏Demo的绝活儿!
文中囊括了游戏编辑器的选择,素材获取的平台,以及干货满满的设计点。
从关卡设计到场景、角色的动画,到游戏的实际编辑与优化打磨,Dino师兄带你全部走一遍。学完之后,妈妈再也不用担心我假期荒废人生了。
*本文非常适合有一定Unity、Unreal等游戏引擎基础的同学,以理解PGMMV的操作概念。美术方面需要一些手绘能力,有2D板绘基础最佳。
*请各位同学注意,本文仅出于学习和分享的目的,以《合金弹头》为例为大家演示PGMMV的使用方法。在实际生活中,不论是否以商业盈利为目的发布自制的游戏,都不可以使用他人拥有版权的素材。
*本文内容及美术素材与天美任何在研项目无关。
以下为分享原文:

上次给大家分享了用OPENBOR制作游戏的方法后,有同学反馈说软件的编辑需要写脚本,学习门槛较高。
现在的独立游戏编辑器都在走轻量化、可视化的路子。最近在网上又发现了一款挺不错的开发软件PGMMV,不用学习任何代码或者脚本,对新手更加友好!

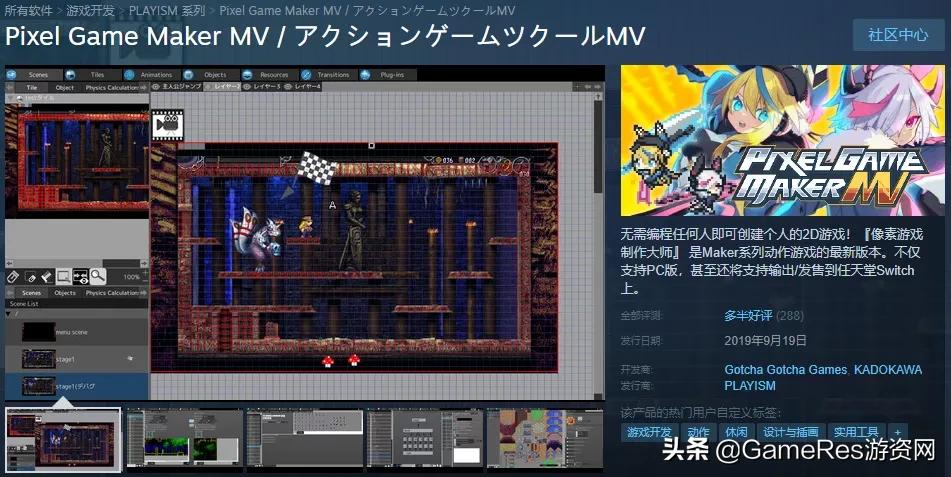
PGMMV全称为“Pixel Game Maker MV”(像素游戏开发大师)。虽然名叫像素游戏,实际上这款软件可以制作2D ACT或ARPG高清游戏(例如《胧村正》)。
PGMMV的编辑界面采用了可视化状态机,操作面板和Unity等商业软件有点类似。这个设计既时髦又实用。

PGMMV由日本角川公司开发,Steam上售价为221元人民币。做出来的游戏可以打包输出Windows exe格式,就是可以在Steam上售卖。
而官方也宣称同时支持Switch平台,只要创作者的作品足够优秀,那么官方会协调上架Switch商城……
好吧,先把思绪拉回来。别做什么独立游戏发售的春秋大梦了。趁着五一小假期的机会,试着用PGMMV做一款Demo试试?
既然要制作Demo,那么美术资源就必不可少了。我在之前有提到过,获得美术资源通常有两种手段:1.从资源网站下载。2.独立绘制。
分享一个好站,基本上2D像素游戏的素材都可以找到。
https://www.spriters-resource.com/
图片来源:合金弹头
在琢磨美术资源的时候,我突然想到了《合金弹头》。这款游戏俘获了很多80后玩家的心,何不利用五一假期做一个简单的《合金弹头》Demo?
五一的时间有限,如果只是手绘黑白线稿应该来得及。就如同1928年迪士尼的第一部黑白动画片一样。
(说不定这个设计一炮打响,从此我就走向了制作人的道路呢?)

说干就干,我立刻在Steam上下单购买了PGMMV,然后开始筹备Demo的制作方案:
Demo主要通过PGMMV制作。其他辅助软件有Photoshop,龙骨,GoldWave。Demo的制作周期只有5天。学习引擎的时间建议放在五一前,我下载了几个官方Demo,看一下人家是怎么做的,这可以加快学习进度。
附PGMMV官方视频教程:
https://www.bilibili.com/video/BV19E411G74a
DAY01·关卡设计

图片来源:合金弹头
《合金弹头》1代由日本NAZCA公司开发,2-7代由SNK本部接手开发。
大部分人对《合金弹头》的印象都停留在第一代,因此我在Photoshop上针对初代的雨林关卡进行了二次创作。

设计点1
在原作里,玩家走过一片热带雨林区域,最终抵达瀑布悬崖。
我在热带雨林设计了一个地牢入口——前半段让玩家对经典雨林场景产生怀旧印象,情绪调动做足了。再用分支路线给关卡增添原创内容。

设计点2
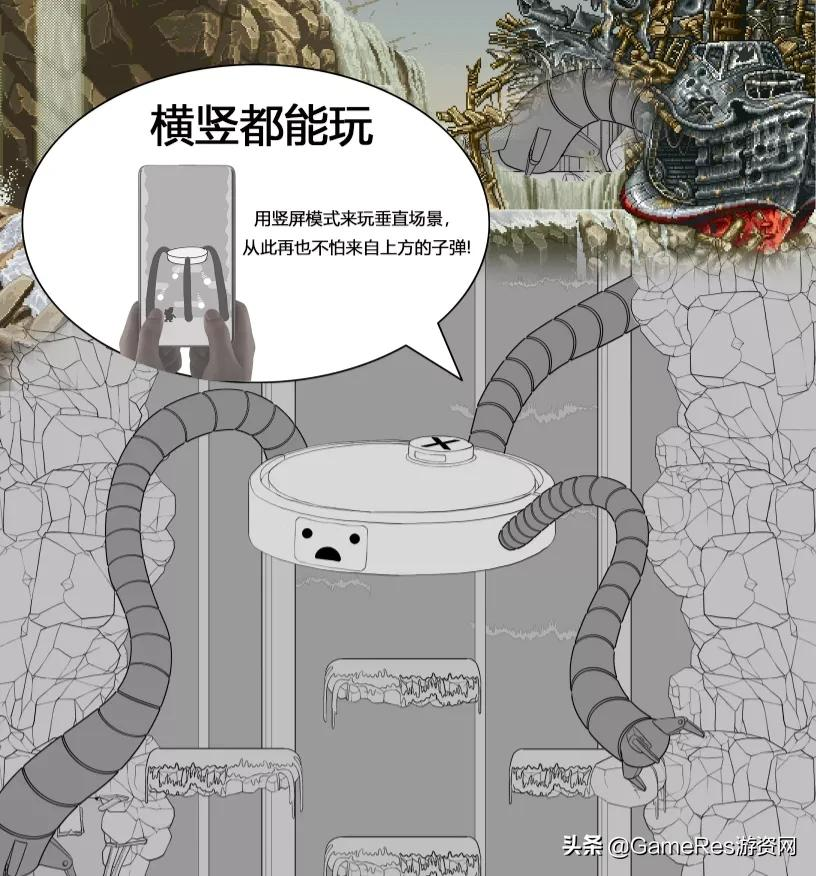
游戏到达末尾时,我在瀑布悬崖的下方设计了纵版射击的玩法——玩家此时需要将屏幕竖起来玩。这是一种非常适合在手机或Switch上展现的趣味玩法。
但由于PGMMV目前不提供Switch的功能接口,因此这个设计只能算是纸上谈兵,目前阶段无法实现。

设计点3
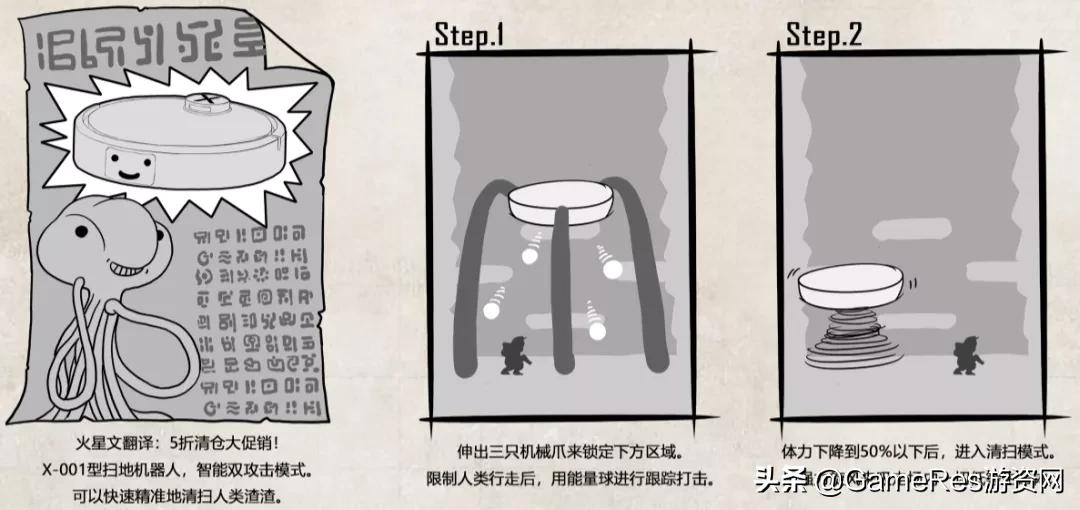
在所有人都认为打完关底BOSS就要结束关卡的时候,隐藏BOSS就正式登场了。
它的造型是我们生活中熟悉的扫地机器人的造型,而三根触手伸出来之后便可以行走自如。配合火星的促销海报,给人一种忍俊不禁的幽默感。

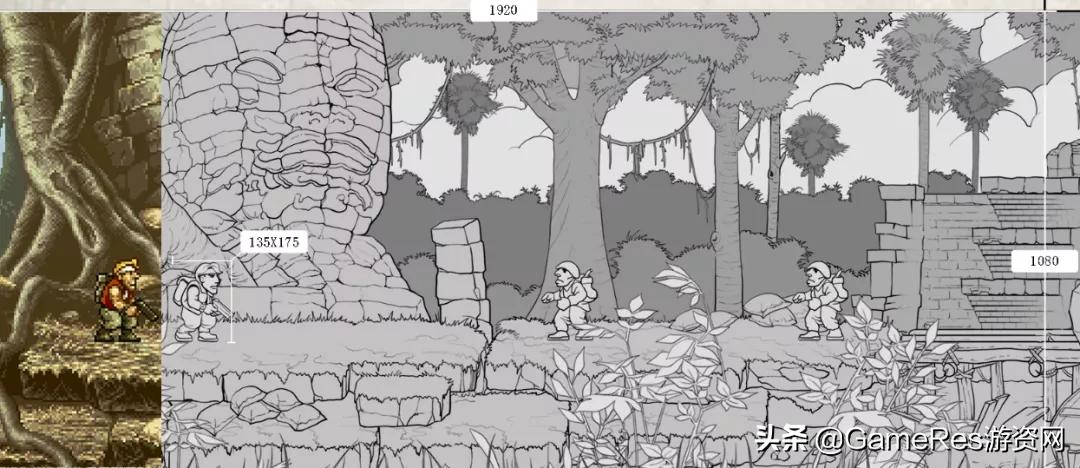
光有奇思妙想还不够,还需要确定游戏的3C标准。通过街机模拟器WinKawaks可以看出原作的分辨率为304X224。
这里进行一个简单的数学换算,假如想做一款1080P的Demo,角色分辨率需要放大4.8倍变为135X175。

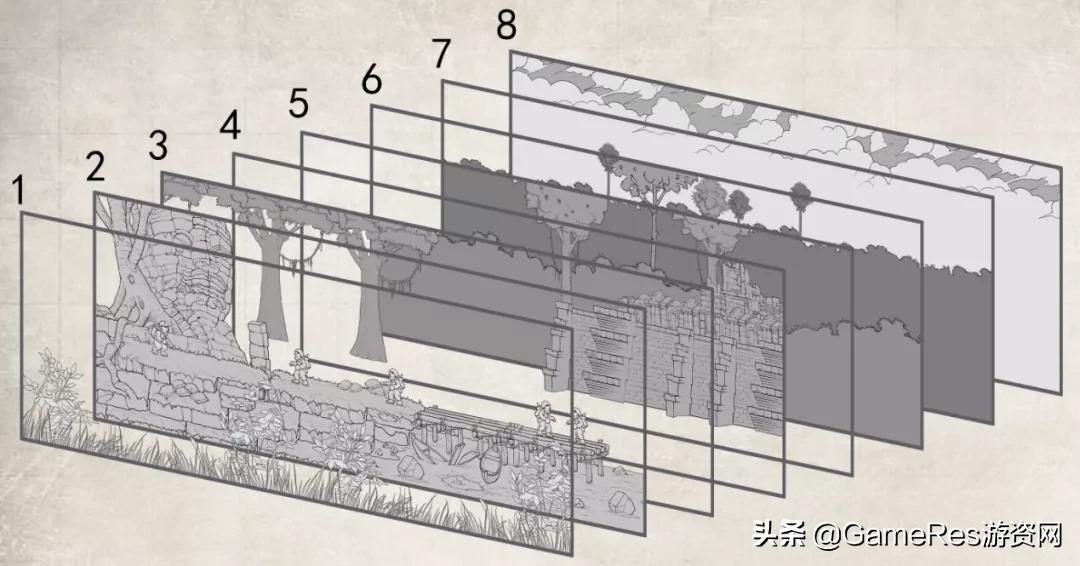
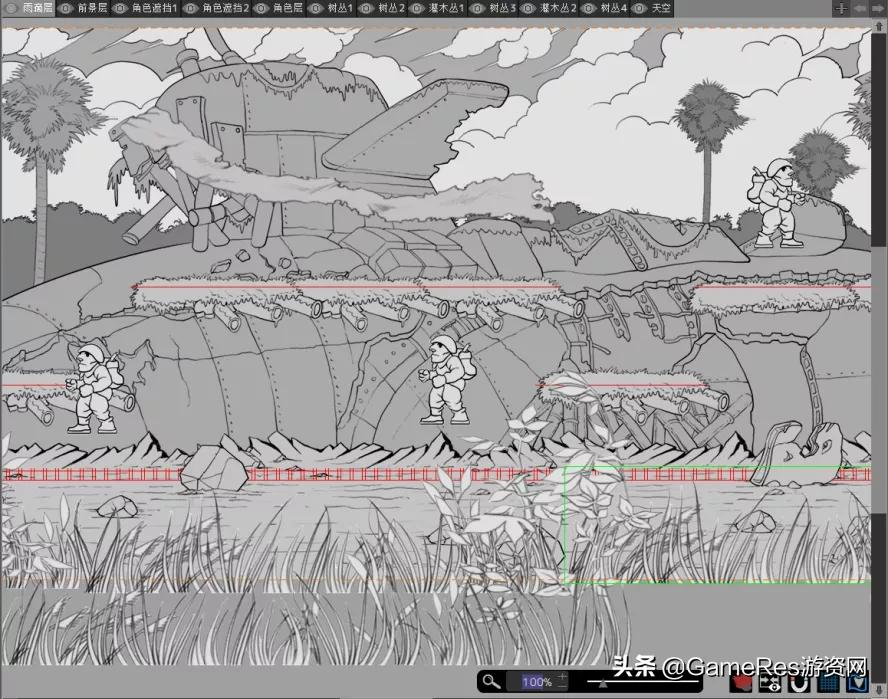
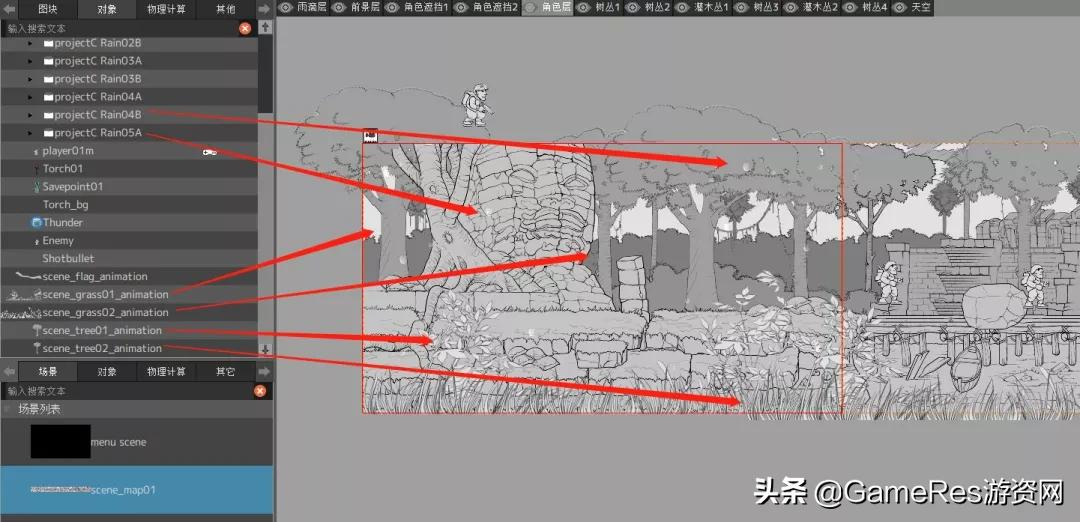
在原作中场景是静态不动的。这次得益于强大的PGMMV引擎,用户可以做出多重卷轴功能。并且近景、中景、远景的相机移动速度都可以微调。我将场景分为了8层,分别为:
8层:天空层,移动速率307层:远景灌木丛层移动速率506层:中景灌木丛层,移动速率605层:中景树木层,移动速率704层:近景建筑层,移动速率803层:近景树木层,移动速率902层:地面层,移动速率1001层:前景遮罩层,移动速率110
移动速率指的是和角色之间的相对位移,100就表示和角色保持同步。110表示移动得比角色快,90表示移动得比角色慢。这种技术在过去年代叫做多重卷轴场景。2D游戏用场景分层的方法来营造立体感。
五一假期的第一天,我从早上7点画到凌晨3点,终于把场景部分全部完成。

潜水艇废墟

热带雨林
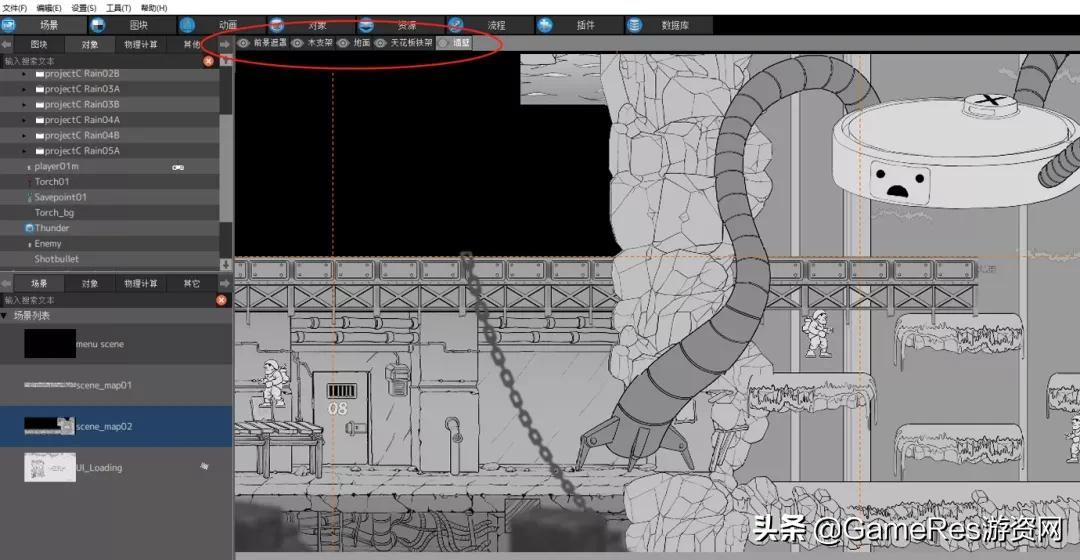
地牢监狱
DAY02·场景动画
场景完成后,接下来可以考虑加入动的元素。我们来试试给场景加一些下雨的动态效果:下的雨滴、滴在镜头上的雨滴。
雨滴效果
前者用PGMMV自带的粒子系统制作,后者采用传统的2D画法来绘制——从网上下载雨滴的视频,然后逐帧截图。
观察雨滴的动态走势,一帧一帧的把球面扭曲的效果画出来。连贯播放就变成了一滴雨的动画。

其他元素例如潜水艇的旗子、大树、杂草等,更适合2D骨骼动画。现在市面上2D骨骼软件主要有Spine、2D Live、龙骨等。
其中龙骨是国内公司制作的一款全免费软件,主要操作流程是:将旗子或其他元素图片导入龙骨——绑定骨骼——绑定蒙皮——调试动画——导出序列帧图素。
以下是龙骨的官方视频教程:
https://www.bilibili.com/video/BV1Hx411C7WD?from=search&seid=1061155296525051225

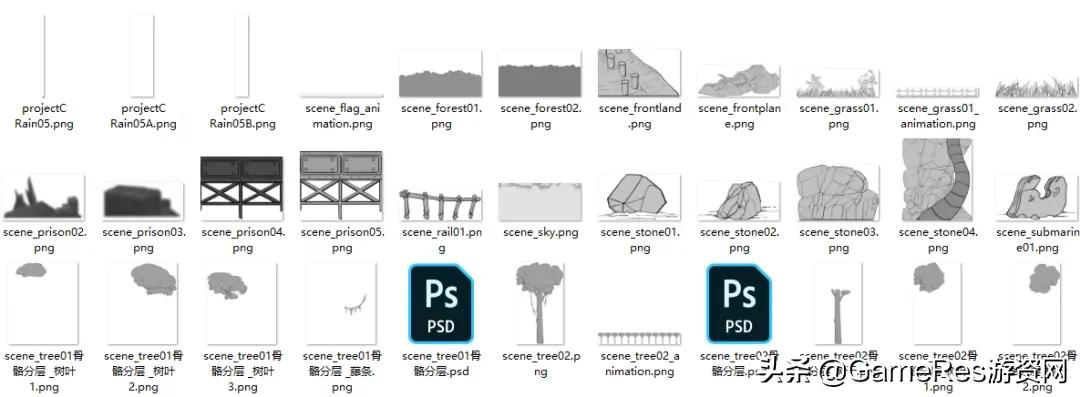
到目前为止,场景部分的美术资源已经绘制得差不多。在Photoshop里可以完整的拼接成一个大场景。并且大部分图素都是二方连续型图素。
什么叫二方连续?它是指在X轴左右方向可以无限拼接的绘制手法。例如围巾的花纹。上面的一小节花纹就属于二方连续。
四方连续顾名思义指的就是X+Y轴上下左右方向无限复制。例如宫殿的地砖就属于四方连续。

合金弹头的场景全长有六屏左右,如果全部手工绘制成本太大,也不利于引擎执行效率。因此用许多二方连续图素来拼接大场景是2D游戏通用的做法。
例如画一段二方连续的地面,那么在Photoshop里可以拼接成一个无限长的地面,自然也可以在PGMMV里拼接出同样的效果。
DAY03·角色动画
角色资源的绘制是以序列帧的形式。前面已经确定了角色需要放大4.8倍。所以找到官方的序列帧素材后,统一拉大4.8倍,再用线稿的形式逐帧描绘即可。

*请各位同学注意,出于学习的目的,这样借鉴官方素材是没有任何问题的。但是如果要自己制作独立游戏(不管是否商业盈利),又或者公司项目需要用到素材。则绝对不可以用到这类素材。
可以试着画一帧图,然后放到场景里感受一下效果。如果效果觉得不错,再继续画其他动作帧。
这个时候也可以确定角色动画的底版尺寸。例如将175像素的主角放在了一张256X256像素的底版内。把角色肢体伸展最远的一帧画出来,再来判断画板的尺寸采用256还是512。
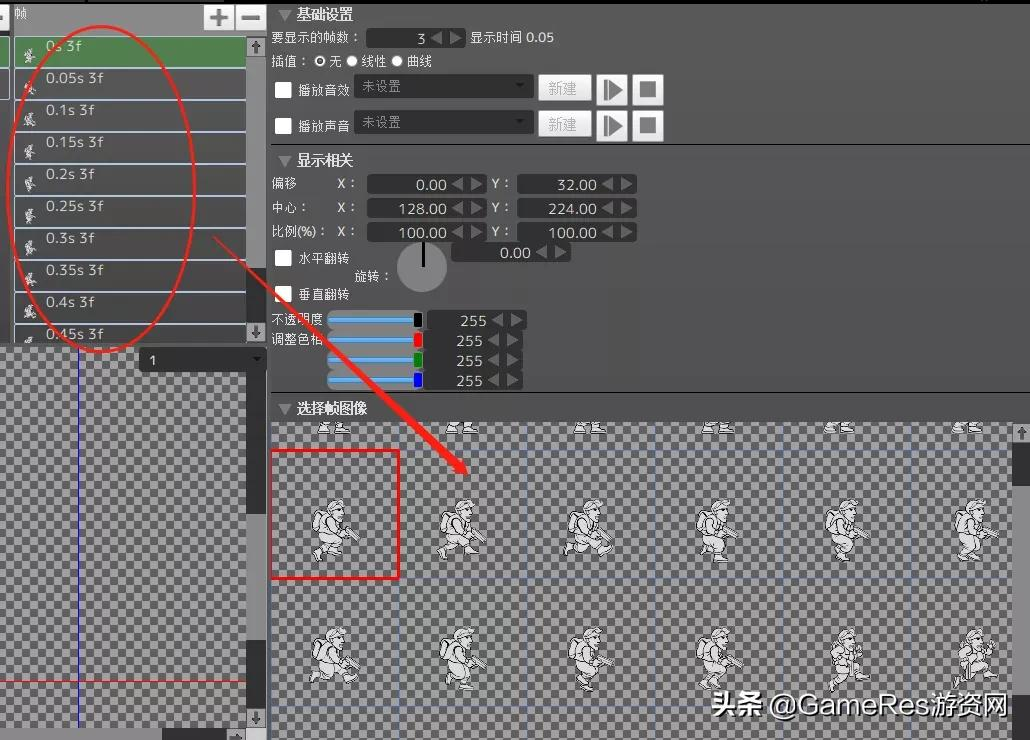
开枪动画
在Photoshop里画好一个动作后,可以利用软件自带的动画功能来验证动画是否连贯(主菜单——窗口——时间轴)。
每一张图片的停留时间可以临时设置0.05秒。播放动画检查是否连贯,再根据效果进行动画的调整。

此外,过去的2D游戏为了制作角色边走路边射击的效果,是需要将角色的上半身和下半身分开绘制的,只有这样设计才可以让双腿一直循环播放动画。这次分拆动作考虑到了这一点。我最终还是打算绘制完整的动作,放弃上下分离的方案。

出于时间的考虑,只绘制了主角、敌兵的部分动作。

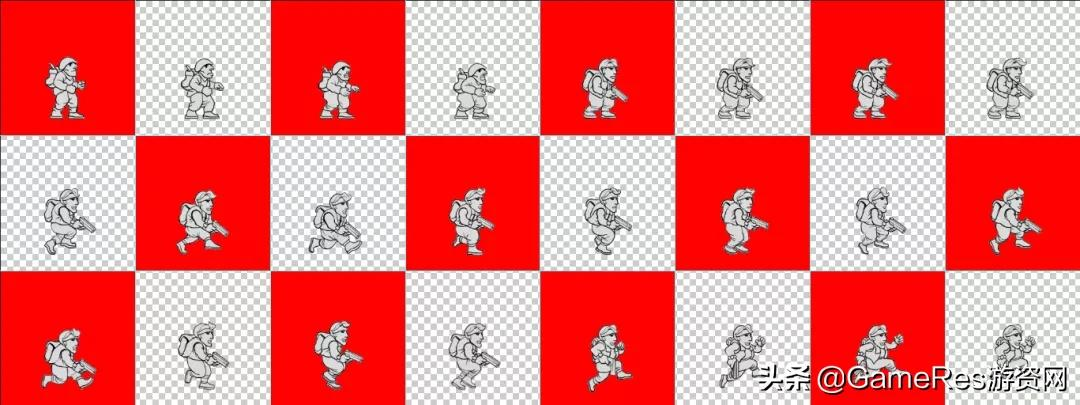
PGMMV在编辑角色时,不支持多张PNG图。单个角色的所有资源都必须存放在同一张PNG图里。当角色的素材绘制结束后,还需要利用Photoshop的磁吸功能,将所有角色的单帧图整齐的排列到一张大图里。
该怎么做呢?给每一张单帧图设置一个单色全图。鼠标拖拽的时候连角色和单色图一直移动,移动到合适的位置后,再隐藏单色图即可。
最终角色的完整序列帧大图输出之后,准备工作到此基本结束了。下一阶段就可以正式到PGMMV里面操作了。
DAY04·软件编辑
接下来,开始实际用PGMMV制作游戏了。打开PGMMV后,选择创建新项目。官方提供了“横板行动“和”竖版行动“两种模板。如果要举例的话,前者就是《魂斗罗》,后者就是《塞尔达传说》。
我们点击”横板行动“,然后选下一步。
接着,是很关键的两点:
(1)图块的大小:这里的图块指的是行走层的碰撞格子大小。假如是画幅比较大的游戏推荐64,假如是画幅比较小的游戏则推荐32或更低。
图块越小,碰撞就可以画得越细致,但是会增加性能消耗。假如想制作一款720P的游戏,碰撞格子设置为64是比较合适的。
(2)游戏分辨率:现今大部分2D动作游戏也朝着高清化的方向发展。建议至少都设置成1280X720。

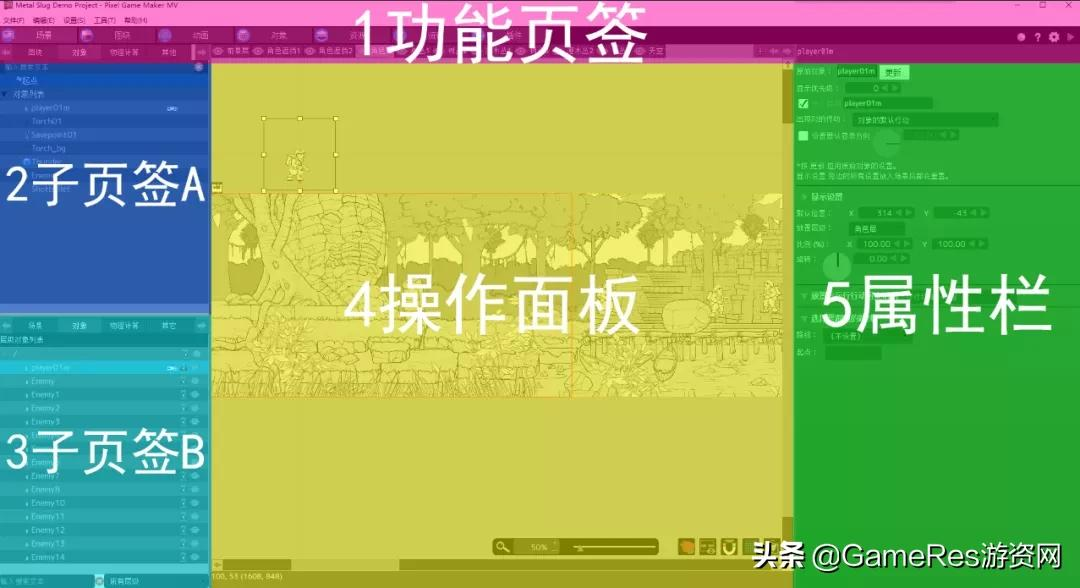
创建好游戏项目后,它的界面布局是这样的:
(1)功能页签
(2)子页签A
(3)子页签B
(4)操作区
(5)属性区
首先是顶部的【功能页签】:这个区域从游戏开发的角度。把功能选项拆分成了:场景、图块、动画、对象、资源、流程、插件。
任何一个页签都是重要的模块。
图片
【子页签A】:当用户点中了功能页签的任意选项时。这里会显示子选项。这个结构应该很容易理解。
【子页签B】:这是第二层子页签,理解成另一个页签就好了。

【操作区】:这里是用户进行资源搭建的场所,属于核心页面。
如果用户点击场景,这里顶部会出现场景分层栏。它是用来区分前后层的。用户需要在这里把场景图素资源整合到位,搭建出符合自己预期的一个游戏场所。接下来还需要把制作好的主角、怪物扔到场景里待命。

如果用户点击对象,这里就变成了奥妙无穷的角色状态机编辑器。你可以在这里以“状态-条件线-状态”的形式编辑角色的任何行为。
【属性区】:这个“属性面板“就是“子页签A、B”的子选项。当用户点击页签的任意目标时,“属性区”都会显示该目标对应的属性参数。
介绍完了面板,接下来会说明如何将美术资源制作成可操作的Demo。只要记住是这样的操作流程就可以了:资源——图块——场景——动画——对象——流程。
PGMMV知识点-资源
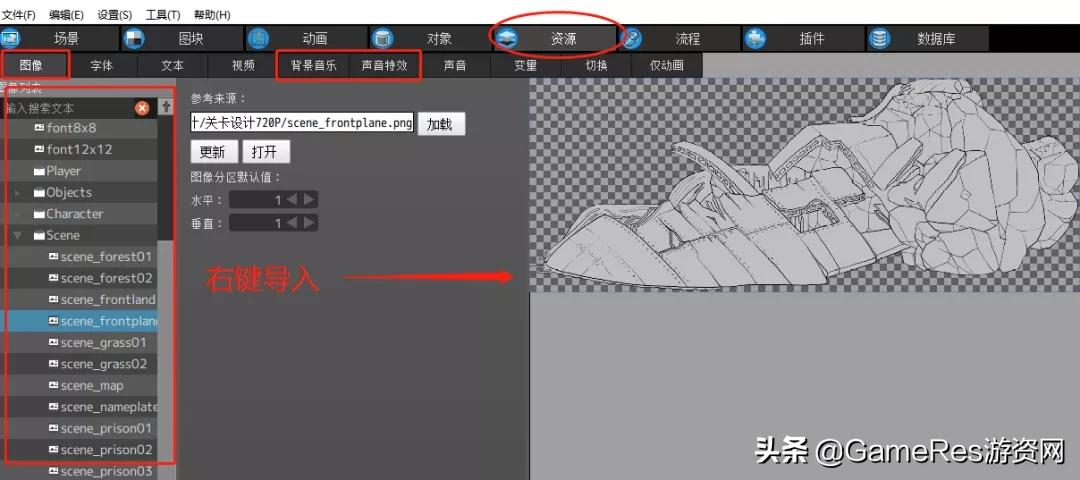
在PGMMV官方的理念中,资源是一款游戏的源泉。在资源模块里,还分有图像、字体、文本、视频、音乐等子页签。每一个子页签都是一种资源。

点击图像页签右键建立好文件夹,并导入资源。PGMMV支持中文显示,因此可以创建类似角色、怪物、场景这样的文件夹。接下来就把之前绘制好的所有PNG图都导入进去。
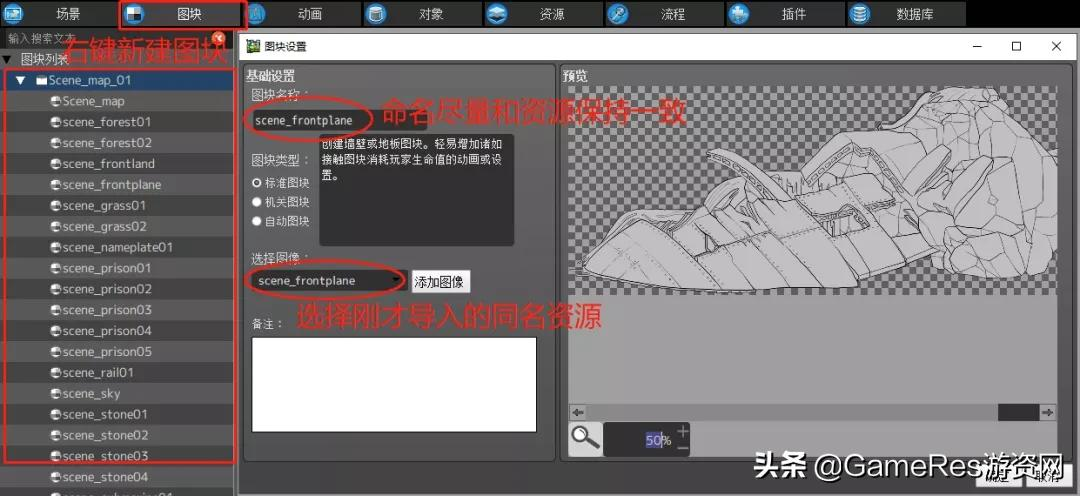
PGMMV知识点-图块
功能模块叫做图块,实际上就是场景专用图块,和角色没有任何关系。前面有在资源模块里导入所有PNG图。接下来就要在图块模块里进一步处理场景相关的图。

点击图像页签右键建立好文件夹,并导入图块。(导入,是从资源里面调用的意思。)
我把所有和场景相关的png图都导入了进来,命名和之前保持一致。
例如之前资源里有一颗树的图素叫做tree01.png,那么现在就可以创建这颗树的图块,名称可以和素材不一样,不过为了便于管理还是建议保持一致。
这个步骤可以看到,框选的红色格子是有固定尺寸的。这个就是之前讲过的最小图素格。例如设置的是32X32,那么每一个红色格子都是这个尺寸。
有需要用到行走属性的图,就需要在图上面绘制行走格子。方法是点击图片,然后框选区域,再确定碰撞朝向即可。这里我选择的是四方形都有碰撞属性。
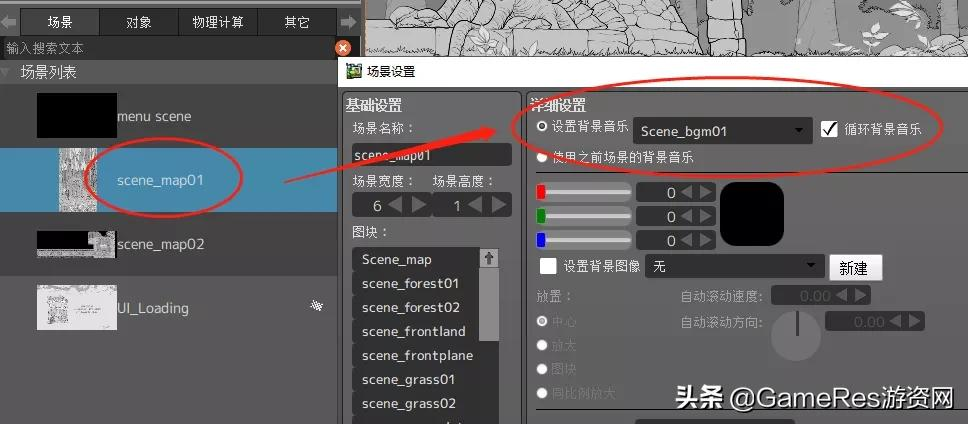
PGMMV知识点-场景
搞定资源和图块,已经可以开始制作场景了,让我们切换到场景这个模块。
最重要的一点是,当前场景需要用到何种图块,就需要用列表的左侧加号按钮来依次导入。如果场景创建时忘记了引入图块也没有关系。再次对着场景右键选择设置,可以再次进行图块的引用操作。

在下方的子页签里,右键新建一个场景。场景宽度和场景高度的单位是1屏。例如制作一个6屏的场景,那就都设置成6、1即可。它对应的是右边属性栏里的“玩家可进入区域”、“镜头可及区域”。
目前经历过的流程是“资源-图块-场景调用图块“这个三层递进的步骤。虽然看起来有点复杂,但是只要掌握好顺序就可以轻松上手。

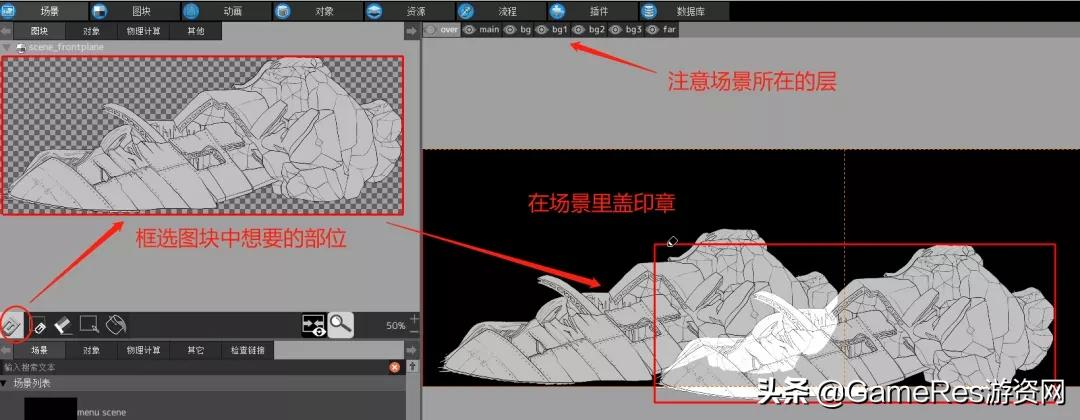
接下来,会发现图块这个区域,多了很多引用的资源。并且行走格子都是事先画好的。只需要用鼠标将资源框选,然后在操作区里进行点击粘贴即可。
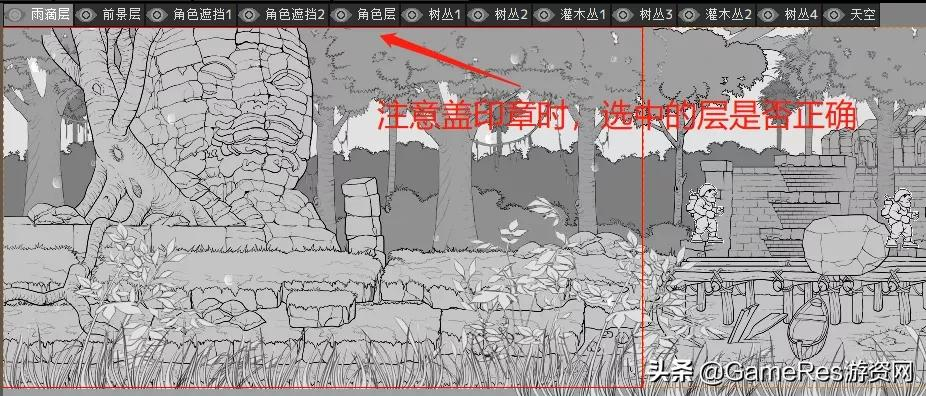
整个操作的感觉有点像是在左边盖印泥,然后在右边盖公章。如果绘制的时候不小心点错了,也可以用橡皮擦涂抹掉重来。


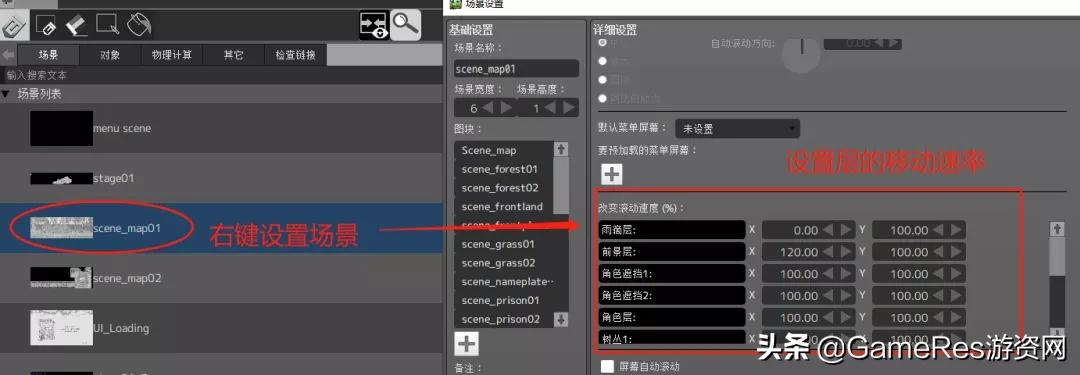
当场景的图素都分层放置好以后,接下来可以右键选择场景设置,来修改层的位移速度。
根据近大远小、近快远慢的原理,已知我们主角的行走层默认速率是100,那么后面的层可以试试依次下降调整为90、80……。
而前景层就应该是110、120……这样。如果想修改场景的层数,可以在操作区上方进行添加或删减的操作。
当场景创建完毕后,还暂时无法进行测试。接下来我们便进入到创建角色的环节。
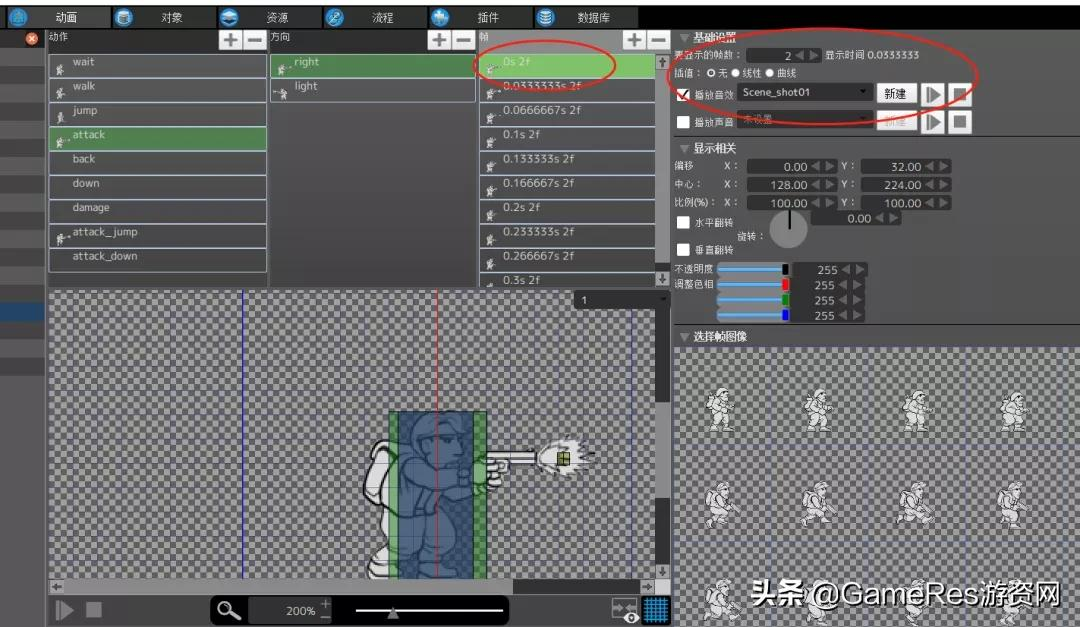
PGMMV知识点-动画
前面有讲到,场景的编辑流程是“资源-图块-场景调用图块“。图块剥离出来的原因在于它需要在不同的场景里复用。角色的编辑流程也需要考虑复用,因此为“资源-动画-对象调用动画“。其中动画就是用来复用的资源。

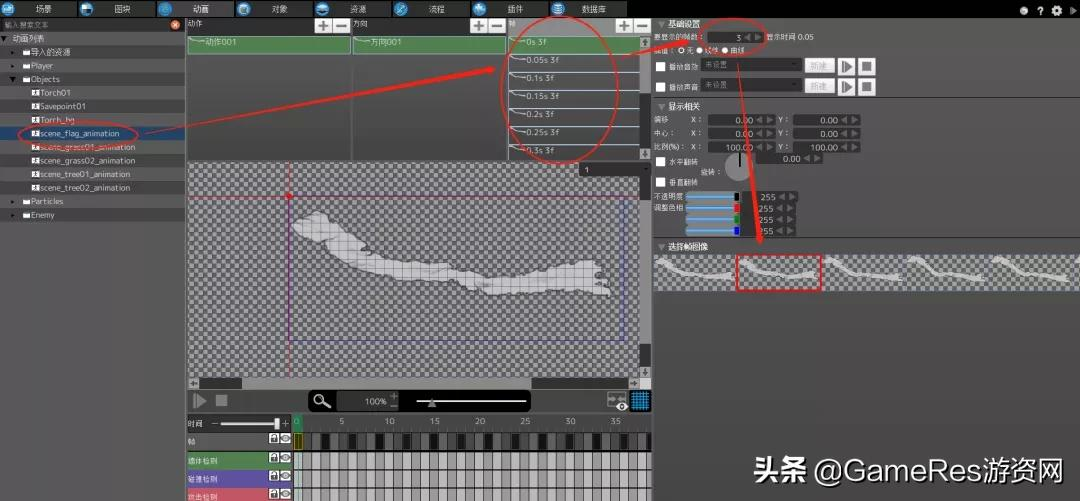
首先我们来到动画的模块。在这里可以右键创建一个动画主体,例如主角就是一个有很多组动画的主体,而旗子就是一个只需要一组动画的主体。

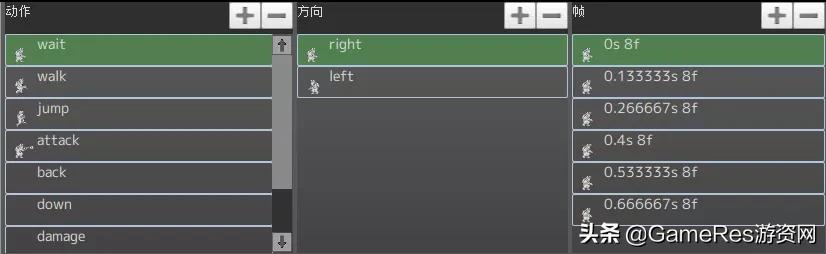
创建主角的主体后,依次创建不同的动画,例如待机,行走,跳跃等等。每一张图都需要设置停留时间。例如行走的动画,每张图停留3帧。
需要特别说明:这个模块只负责动画和碰撞框。可以理解为表现向的动画库。至于角色什么时候开枪、跳多高,这些逻辑要在状态机里编辑。

以行走举例:用户需要设置行走动画用到了哪些动画帧、动作是否循环。这个时候就需要从排列好的整图里面来选取了。此外还需要进行左右镜像的两套动画编辑。

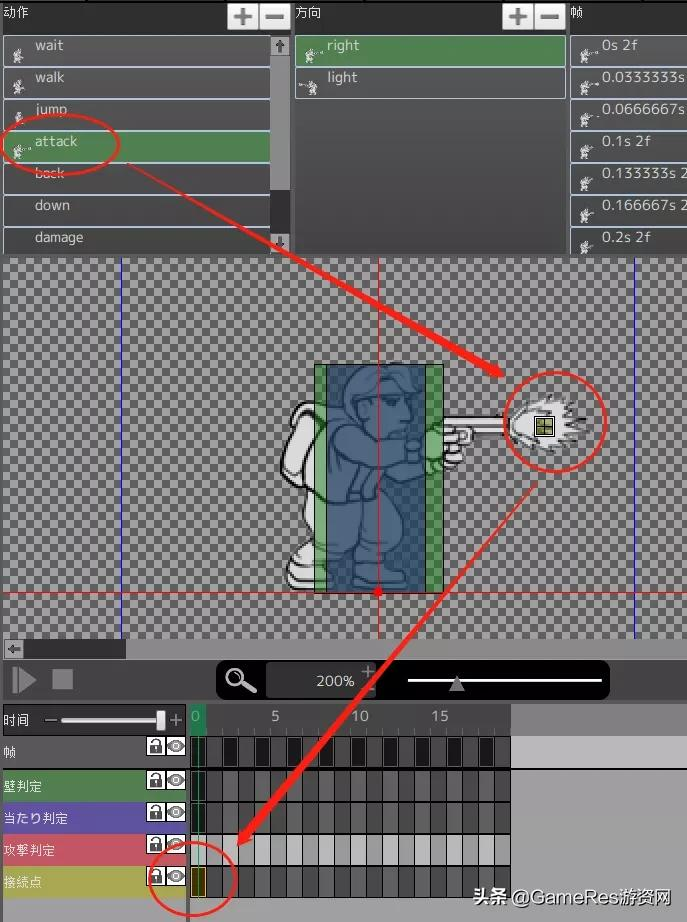
配置好动画后,接下来还需要为每个动画配置碰撞框、受击框、攻击框、接驳点。前面三个都很好理解,接驳点可以理解为一个骨骼点,在其他脚本调用接驳点时可以用于发射子弹,或者播放特定的特效。
PGMMV知识点-对象
当编辑好了一个角色的不同动作后。接下来就可以来到对象模板里编辑角色了。PGMMV提供的是角色状态机编辑方式。这个编辑方式非常先进,有点像Unity里的Playmaker。

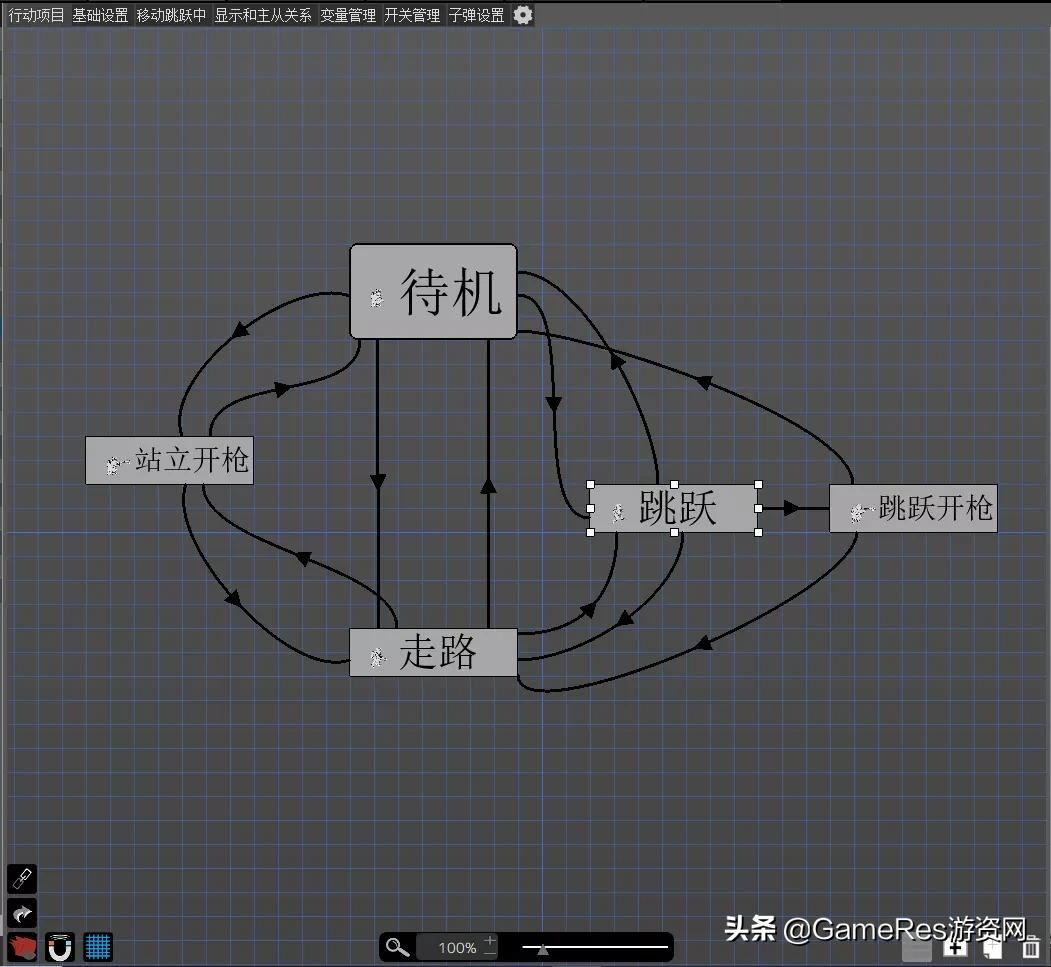
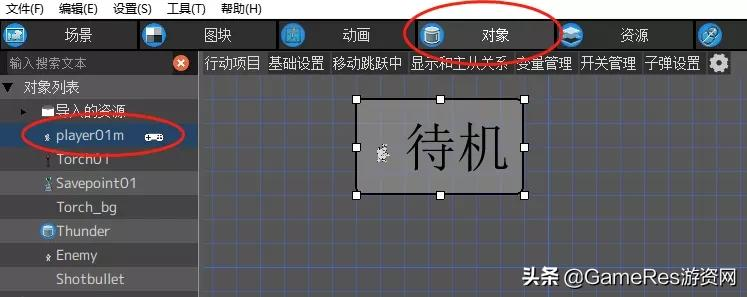
首先在对象模块列表里右键创建一个角色,大家会看到操作区域暂时还是空的。这个时候在操作区右键添加行动,行动里选择对应的动画,你便拥有了第一个状态。

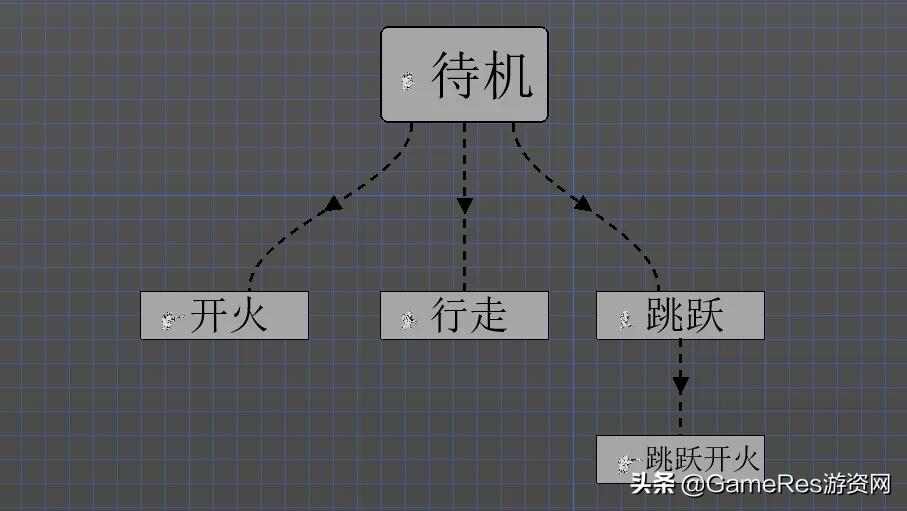
把待机、行走、跳跃、站立开枪、跳跃开枪这五个动画都配置成状态模块。

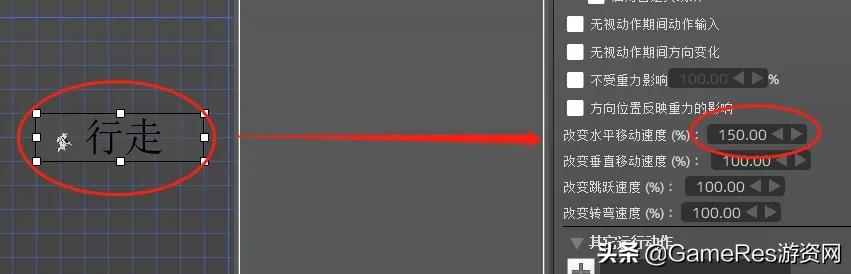
点击行走,会看到“改变水平移动速度”默认是100。在这里100就是表示不动,如果设置成150,那表示以50的数值来进行X轴的位移。同理,在跳跃动作里把“改变跳跃速度”改成150。这样跳跃动作就有了Y轴的力了。
接下来要把状态之间串联起来。首先对着待机右键设置为默认动作。这个表示该角色从诞生的时候开始,第一个播放的动作就是待机。

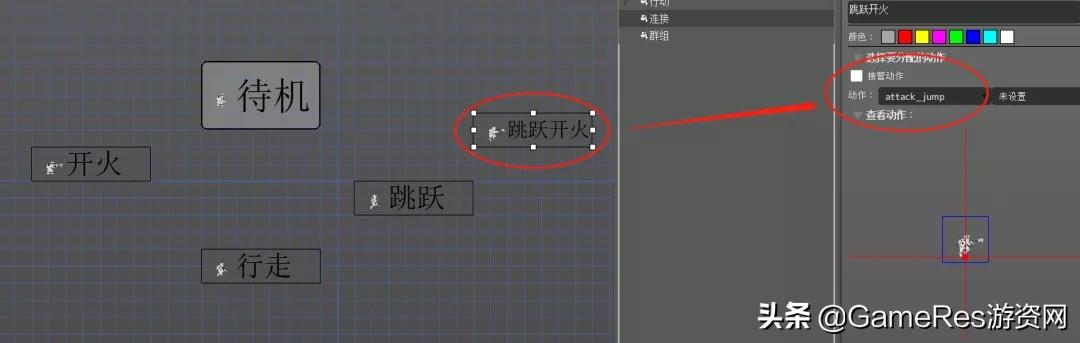
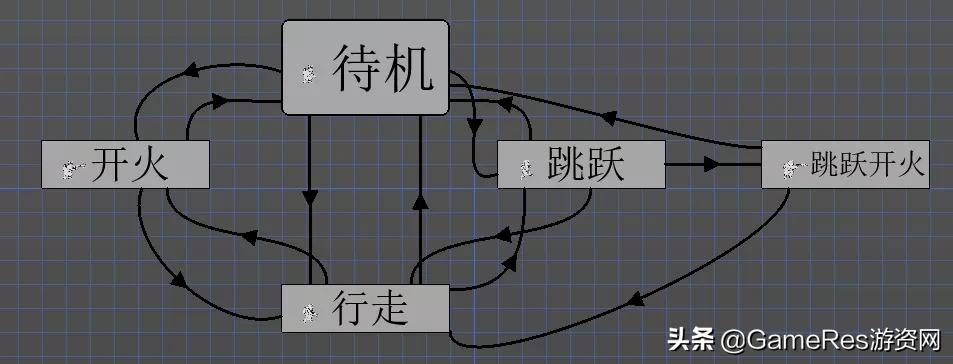
接着对着待机右键选择“添加连接”,鼠标拉一根线到“行走“上。这样就表示从”待机“跳转到”行走“。四跟线都拉完后,逻辑是不是越发的清晰了?状态机编辑器的优点就是流程非常直观。

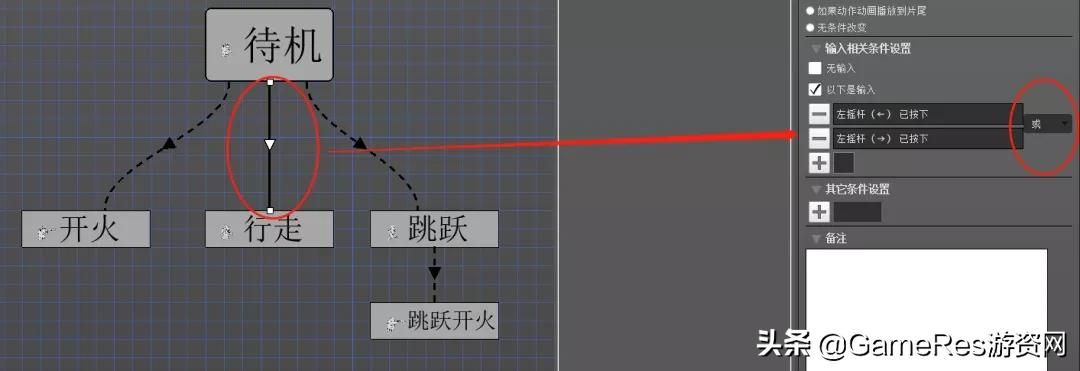
那么跳转的条件是什么呢?总不可能无缘无故跳转吧?选中那根虚线,在属性面板里,添加一个条件,选择“←已按下”或“→已按下”。这里刚好对应行走动画里的左和右。当设置好条件以后,虚线会变成实线。

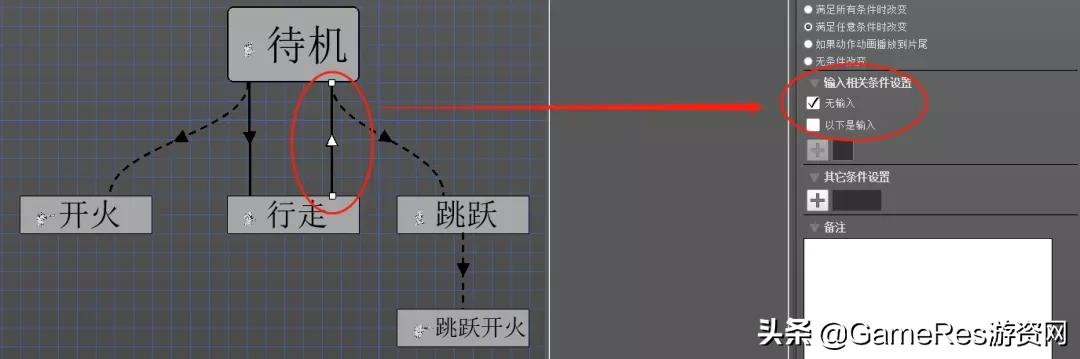
同理,当角色开始行走时,该如何回到待机呢?那就是玩家松开按键的时候,那么这时候拉一根箭头回到待机,选择“无输入“,即可达到目的。
现在,我们拥有了一个简单的角色,通过按键“←”或者“→”来切换待机和行走两个状态。
这个时候便可以进场景里进行测试了。顺便还可以测试一下场景的多重卷轴效果。

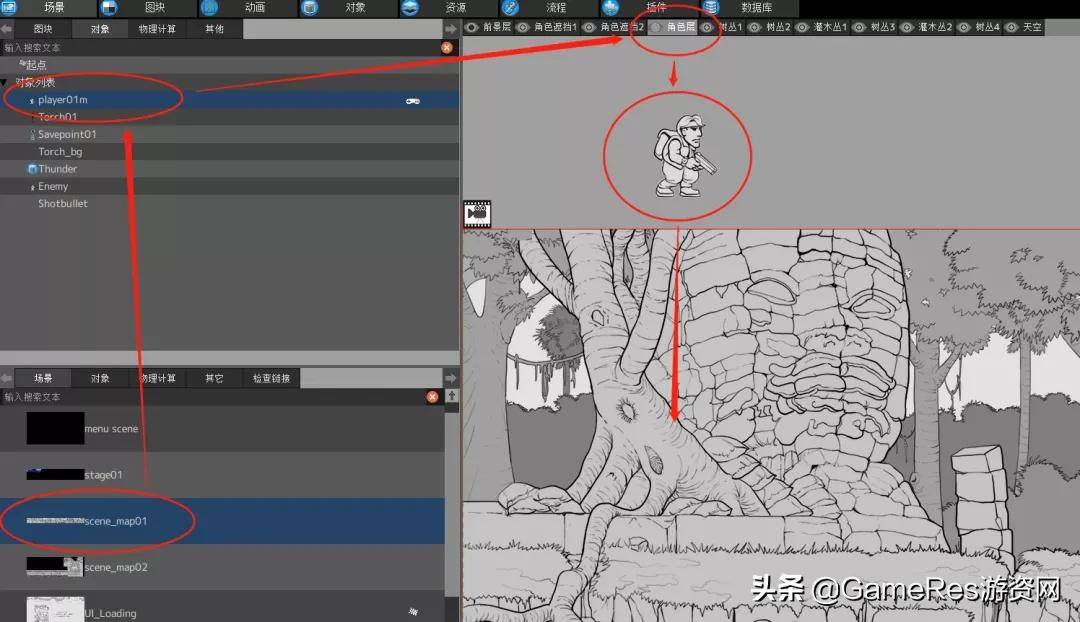
我们回到场景的模块,选择之前创建好的场景,接着在上方的“子页签A“里,点击对象,便可以找到编辑好的主角对象。接着需要将主角拖到场景中(地面或者空中都可以)。
这里有一个很重要的一点:那就是场景必须选择行走层,这样角色拖进去就是位于行走层。否则如果鼠标选中的是其他层,角色便会诞生于一个没有行走碰撞格子的层了。
角色行走效果视频
对准场景右键点击“设置为开始场景“,然后点击界面右上角的播放按钮进行测试了。目前场景框架和角色行走都已搭建完成,PGMMV整个工具流算是走通。
DAY05·优化打磨
接下来需要处理的有四部分内容:
(1)主角还有其他动作需要配完,杂兵也需要配置。
(2)场景需要加入动态元素,比如序列帧植物,下雨的雨滴。
(3)两个场景之间的串联需要配置。
(4)音乐和音效需要合入。

角色的新动作配置,有了前面的经验。既然已经学会了怎么制作“待机“和”走路“,那么制作”开枪“、”跳跃“、”跳跃中开枪“应该很容易的一件事吧。他们的基本逻辑如下:
按K:开枪按J:跳跃跳跃中按K:跳跃开枪
编辑杂兵的时候也是一样的思路,这次杂兵来不及制作攻击行为,就暂时只有待机一种动作。

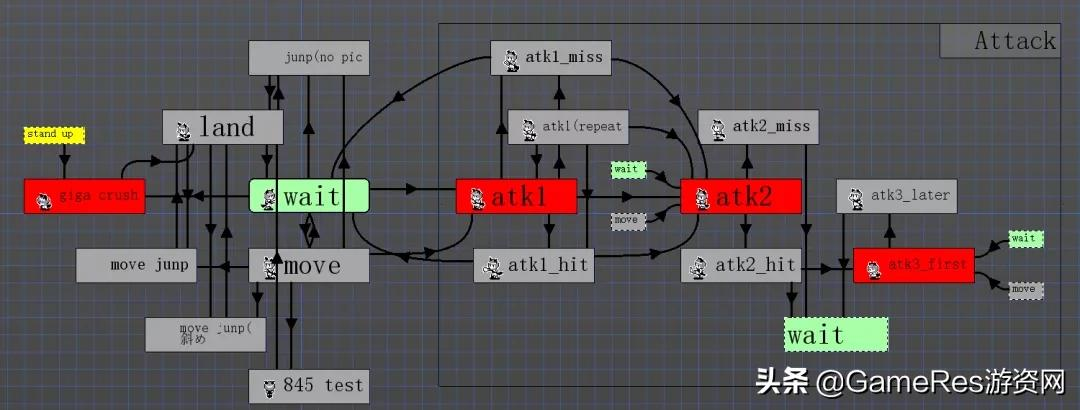
总而言之,利用状态之间的跳转条件,来编辑状态的转换,正是状态机这种逻辑的魅力所在。
只要掌握了状态机的编辑原理,利用这套系统编辑出类似《胧村正》的连技手感应该不会太难。(注:上图为官方的状态机样例。)

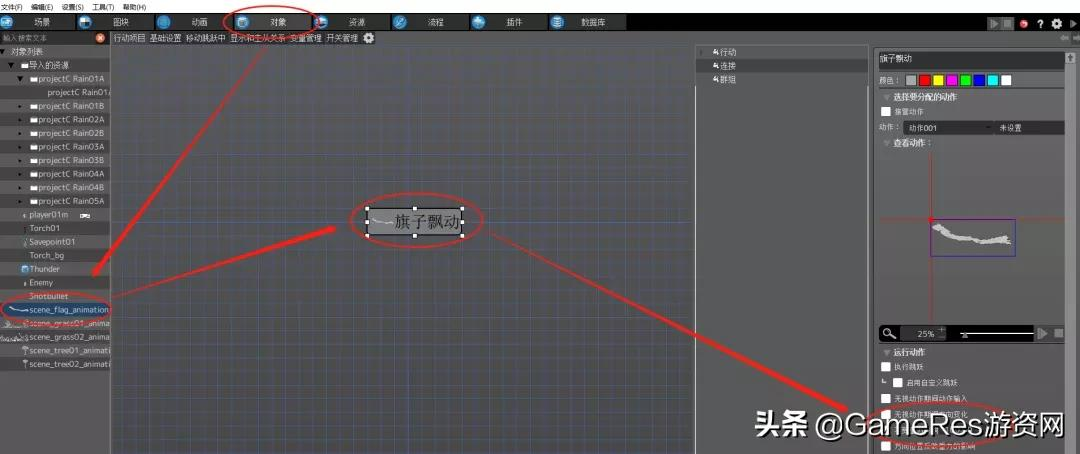
前面有说过,动画最终要生效,必须编辑成对象。也就是资源——动画——对象这样的流程。那么把会动的树编辑成对象,再把这个树的对象摆入到场景里,不就可以让场景生动起来吗?

用这样的方法,把植物、旗子、雨滴都编辑到场景里。这种对象记得勾选“忽略重力”,这样便可以随意悬空摆放对象。
也就是说,每一个雨滴、每一棵植物都是一个中立的小怪,你看到的场景中所有会动的动画,都是用这种对象的形式放上去的。

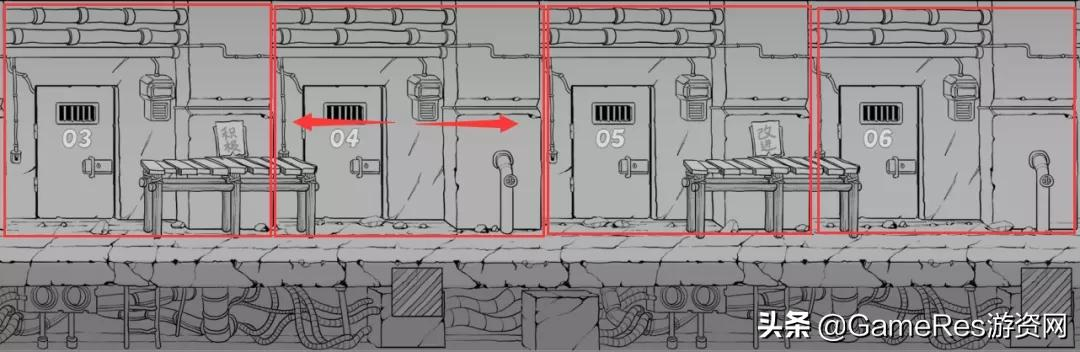
最后,因为关卡设计中有两个场景:热带雨林、地牢。而地牢正是原创设计的部分。把它做到游戏里,正好可以验证“场景切换“的功能。
通过之前的场景编辑经验,我把地牢也分为了以下不同层级:
6层:墙壁层5层:天花板铁架层3层:地面层2层:木支架层1层:前景遮罩层
图片来源:CPS1基板,CAPCOM出品,《复仇者》
在设计地牢的时候,有考虑到牢房的突发事件。例如玩家可以打开门,门后面随机出现敌人或等待救援的美女。这种开宝箱的设计在过去闯关游戏中很常见。不过由于时间缘故,来不及加入这些元素。

而关底隐藏BOSS的出场,原本也是打算用序列帧的方式将触须刺穿墙壁的过程表现出来。现在无法做到,也算是一个遗憾。如果再给我几天的时间,或许可以把章鱼怪的战斗动画都给做出来。

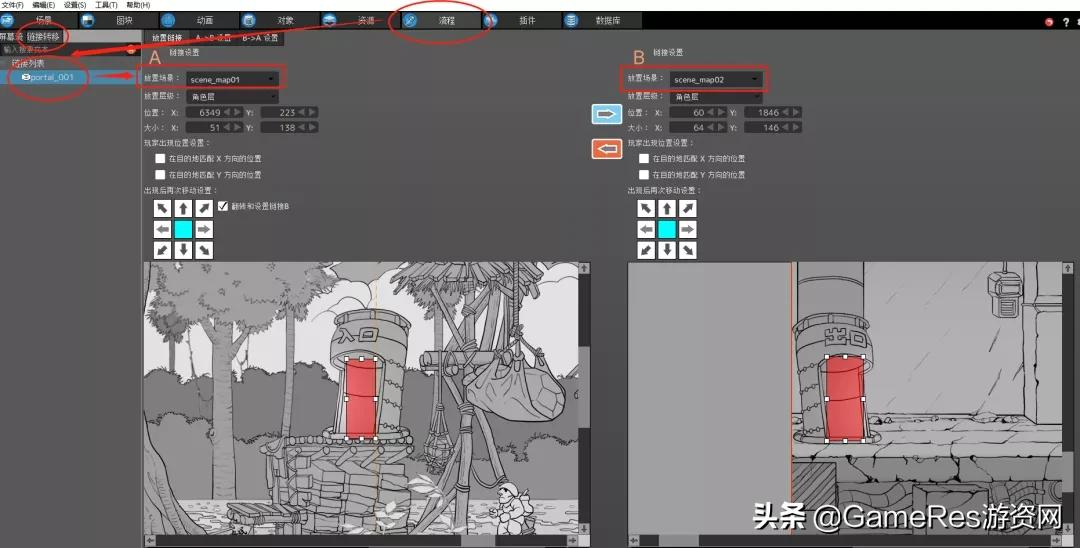
制作完地牢这个场景后,打开“流程”这个模块,创建两个场景的链接转移。只要设置好传送门的坐标,玩家便可以来回切换——如同《恶魔城》里面的场景切换一般。

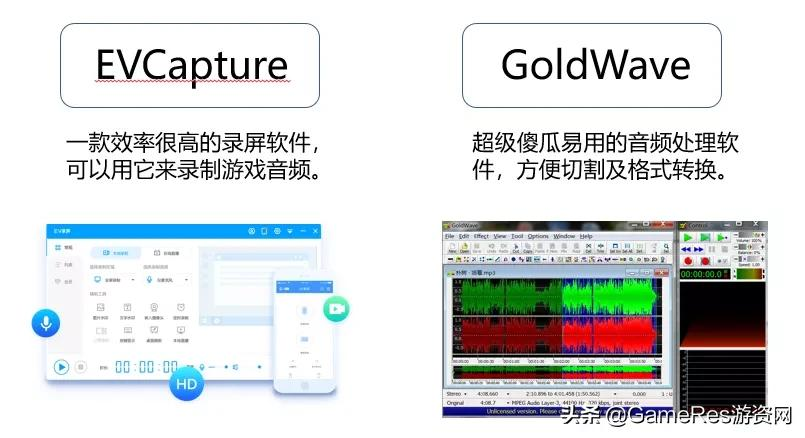
最后是音乐和音频的配置,引擎默认支持ogg格式。我用EVCapture录屏软件录制了《合金弹头》1代的关卡音乐以及开火音效,然后用Goldwave进行切割转换,得到了5个最终资源:
关卡雨林音乐关卡地牢音乐开枪音效敌兵死亡语音1敌兵死亡语音2
场景点右键设置,这里可以配置场景音乐。

而在角色动画里,可以具体到某一帧来配置音效,非常方便。敌兵的死亡也是在死亡动画里配置的。
五天的挑战终于迎来了成果,最后试玩一下自己设计的手绘风《合金弹头》Demo吧。

本次通过PGMMV这款软件制作了游戏Demo,我总结出了以下知识点:
(1)可视化编辑环境将游戏逻辑具象化显示,提升了工作效率。
(2)这款软件全程不需要代码或者脚本知识,但是仍需要一定美术资源拆分的经验。
(3)合理规划关卡设计,来不及画的资源和做不到的功能,要学会适时放弃。
多谢阅读,希望有动手能力的同学马上行动起来,将自己脑海中的创意想法变成现实~
- 发表于 2022-04-02 19:48:27
- 阅读 ( 4248 )
- 分类:科技